ビューの部品
本ページではビューの部品について解説していきます。
Contents
UIView
ビューを提供します。ビューの中にさらにビューを入れることもできます。右の例は黄色のビューの中に青色のビューを入れ子で配置しています。入れ子が可能なことで、さまざまなレイアウトを容易に構築することができるようになっています。
UlContainerView
後述するビューコントローラーを格納するためのビューです。別々の画面を1つの画面内に組み込むことが可能です。別々の画面を1つの画面にすることで、画面内の一部だけを遷移させるなど、複雑なレイアウトを容易に実現することができます。
・複数の画面を1つに組み込めるUIContainerView
・上図のUIContainerviewのレイアウトで実行したアプリの表示例
UIActivityIndicatorView
時間がかかる処理を行っていることを表現する場合に使用します。電波状態が悪い場合の通信処理や画像処理など時間がかかる処理を行う際に使用することで、ユーザーに時間がかかっていることを伝え、不満を減らす効果が期待できます。ただし、UIActivityIndicatorViewは、処理がどれくらい進んでいるかをユーザーに伝える手段を持っていません。次のUIProgressViewと併せて利用するのが効果的です。
VIProgressView
処理の進捗を表現する場合に使用します。右の例は、進捗が100%、50%、0%の状態を表しています。前述のUIActivityIndicatorViewと組み合わせて処理が進んでいる度合いをユーザーに伝える利用の仕方も効果的です。
UIHorizontalStackView
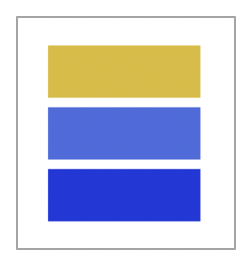
水平方向にビューやコントロールを並べる際に使用します。ビューやコントロールをグループ化することもできます。アプリ実行中にビューやコントロールを挿入・削除することも可能です。右の例では、3種類のUIViewを並べています。UIViewとUIViewの間隔は、UIHorizontalStackViewのプロパティで指定できます。
UIVerticalStackView
UIHorizontalStackViewの垂直方向版です。垂直方向にビューやコントロールを並べる際に使用します。並べたビューやコントロールの間隔はプロパティで指定できます。
UITableView
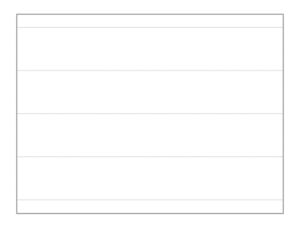
テーブル(表組み)機能を提供するビューです。アイテムや多量の選択肢を一度に表示することに向いています。ただし、テーブルはUITableView単体では動作せず、次のUITableViewCellと併せて利用して、どのようなデータを表示するのかを決定する必要があります。右図はUITableView単体で、UITableViewCellの指定がない状態です。
UITableViewCell
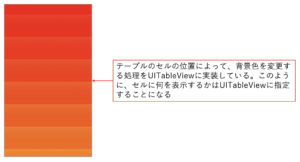
テーブルの中のセルの機能を提供します。セルのデザインは、ユーザーが自由に定義できます。次の図は、UITableViewに10個のUITableViewCellを配置した例で、セルの位置によって背景色を変更しています。
UllmageView
画像を表示するためのビューで、画像を利用する際には多用することになります。画像をビューに表示する形式は多数用意されており、ビューに合わせて画像を引き伸ばしたり、画像の全体像を表示するのを優先させたり、画像の中央部分を拡大して表示させたりすることができます。
UICollectionView
写真などを一覧表示することに向いているのがコレクションビューで、そのコレクションビューを提供する部品です。UICollectionView単体で利用することはほとんどなく、次のUICollectionViewCell、UICollectionReusableViewと併せて使用します。
UlCollectionViewCell
コレクションビュー内の各アイテムを表示するために使用するビューです。UITableViewCellと同様に、開発者が自由にデザインを行うことができます。
UICollectionReusableView
コレクションビュー内でヘッダー、フッターを実装する際に使用します。こちらも開発者が自由にデザインを行うことができます。
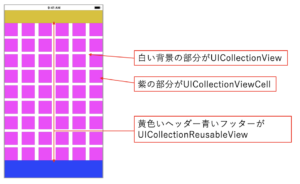
それでは、UICollectionView、UICollectionViewCell、UICollectionReusableViewを使用した例を見ておきましょう。上部の黄色いエリアがUICollectionReusableViewで作成したヘッダー、繰り返し表示されている中央の紫のアイテムがUICollectionViewCell,下部の青いエリアがUICollectionReusableViewで作成したフッターになります。このようにUITableViewよりも多くの情報を一覧して確認することが可能なので、写真アプリなどでよく活用されます。
・コレクションビューに関する全部品の使用例
UITextView
複数行のテキストを表示するビュー機能を提供します。ビューのサイズによって自動改行を行ってくれます。テキスト長が不定であるようなときに利用するとよいでしょう。
UIScrollView
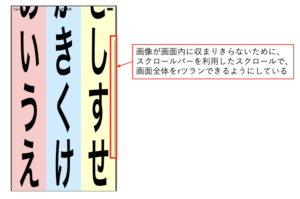
スクロール機能を持ったビューを提供します。画面サイズに収まらない大きなコンテンツを表示する際に利用します。次の図の例では、画面サイズに収まらない写真を縦にスクロールして閲覧しています。縦スクロール中は、画面右側にスクロール位置を示すバーが表示されます。
UIPickerView
複数の選択肢の中から値を選択するビューを提供します。UISegmentedControlでは選択肢が多すぎる場合などに、UIPickerViewの利用を検討するとよいでしょう。目安としては4つ以上でしょうか。UIPickerViewSantaClaraは画面を切り替えずに多くの選択肢を扱えるのが最大のメリットです。
ただ、多くの選択肢を見比べたほうがよい場合は、選択肢を画面いっぱいに広げることができ、スクロールの速さもあるUITableViewの利用を検討するのがよいでしょう。
UIVisualEffectView
装飾されたビューを提供します。画像にブラー効果や光沢感を与えたい場合に利用してください。右の図は、写真にUIVisualEffectViewでブラー効果を与えています。
MKMapView
地図機能を持ったビューを提供します。緯度・経度を指定して地図にピンを刺す機能などが提供されています。地図を簡単に扱えるので、地図を活用するアプリを開発する際には利用を検討してください。