01 iOSアプリのアーキテクチャについて
■ iOSアプリのアーキテクチャと基本的な画面構成について
iOSアプリケーションは、通常複数の画面【View】で構成されています。各Viewには「ボタン」「スライダー」「テーブルビュー」などの部品が利用されています。基本的に、それぞれのViewは独立しています。そのViewを管理するために【ViewController】と呼ばれるものが存在します。各Viewは必ずViewControllerと紐付いています。Viewの管理は紐付いているViewControllerで行います。
■ iOSアプリ開発におけるアーキテクチャ
■ FatViewController
一般的にアーキテクチャのない開発を指します。ViewControllerがすべての役割の担わされています。そのため非常にFatな状態になっています。ViewControllerの役割は以下のように書くことができます。
● ViewControllerの役割
・UIのレイアウト
・UIの更新
・ユーザーへのアクション通知
・データの処理
・データの更新通知
・ロジック周り
● FatViewControllerのいいところ
・UIKitのメリットを最大限受けることができる
● FatViewControllerの悪いところ
・いいところ以外全部ダメ🙅♀️
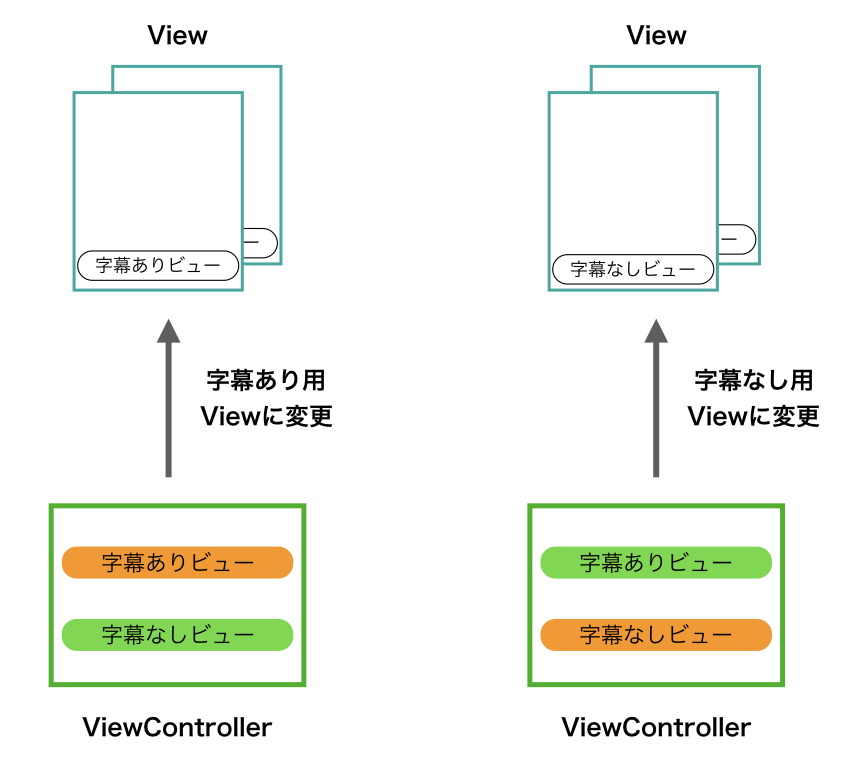
下の図のように、1つのViewに対して「字幕あり」と「字幕なし」のレイアウトを作成しておきます。ViewControllerで選択した項目によってViewを変更します。これがiOSアプリケーションの基本的な画面構成であり、FatViewControllerの典型例です(すべてViewControllerが受け持ってる)
近年では技術の発達が凄まじく、ひと昔前のアプリケーションと比べ、現在のアプリケーションは複雑になってきています。扱うデータやレイアウトも煩雑になってきているため、Viewへ表示するためのデータの取り扱いやレイアウトに関する全てを、ViewControllerで賄えなくなります。
最近のiOSアプリケーションを制作する上で、どのように制作していくのかというアーキテクチャを考慮しないで設計を行うと以下のような課題が発生します。
・1つのクラスが肥大化してしまう
・ロジックが煩雑になってしまう
・共通の処理を再利用できない
・大人数での開発ができない(チーム開発で役割が分けられない)
・テストコードを書くことができない
・属人化してしまい、引き継ぎが困難になる
・機能の追加、修正にかかるコストが増える
そのため、最近ではMVC(Model, View, Controllerの頭文字)やMVVC(Model, View Model, View, Controller), Flux, Redux, Clean Architectureといった様々なアーキテクチャ(アプリケーションを綺麗に実装するための設計方法)が主流になってきました。
全てを解説はできませんが、簡単に主流なアーキテクチャ2つ(MVC, MVVC)を説明したいと思います。
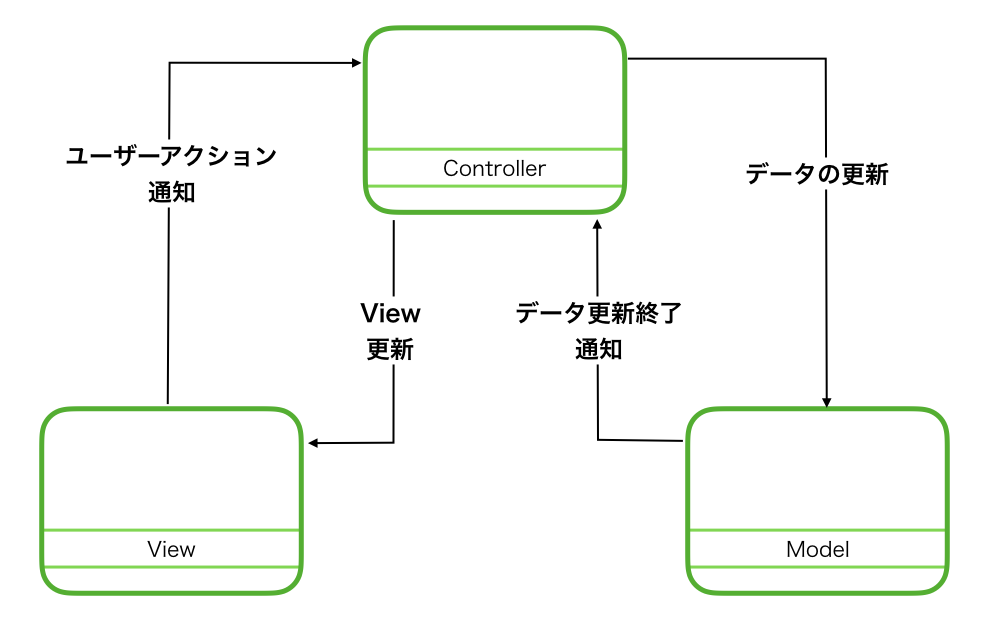
■ MVC(Model View Controller)
一般的にWebアプリケーションを制作するためのフレームワークで耳にします。しかしながらAppleの公式ドキュメントでも「iOSのアプリケーション開発はMVCを利用することが一般的である」と書かれていたぐらいiOSアプリ開発には親和性があります。
● Modelとは
アプリケーションが扱うデータとデータ処理(データを元に何かを行う)を担う。データの変更をViewに通知するのもModelが責任を持って担う。ModelはViewの描画に関しては知る必要がない。重要な点として、ModelはUIの描画には関わらないが、Viewの見た目に関するデータを保持するという点である。
● Viewとは
Modelのデータを用いてユーザーが見やすいように表示することを担う。すなわちUI担当となる。
● Controllerとは
Viewからのユーザーアクションをモデルへ伝える。すなわちUIからのInput(入力)を担う。Modelに対して変更を引き起こす(Controller内部での処理によりModelへの変更がある)場合があるが、Controller自身が直接Model内部のデータを操作したり、Viewへの描画を行ったりはしない
※ (しかし、UIにおけるI/O(Input/Output, 入出力)は、本質的には不可分(密接に結びついていて分けられない)なものであるため、必ずしもViewとControllerが分離できるわけではない。このようなアーキテクチャを「M-VC」と表し「Document-View」とも呼ぶ)
● Modelの役割
・データ処理
・データ更新をController(ViewController)へ通知
・ロジック周り
・Controller(ViewController)の状態を保持
● View, Controllerの役割
・UIレイアウト
・Modelからの通知でUIを更新
・ユーザーアクションの通知
・Modelの操作アクション
● MVCのいいところ
・担当を分割することにより、構成がシンプルになり理解度UP
・Modelを分離していることによって、Modelのテスト(データの妥当性検証など)をできるようになった
● MVCの悪いところ
・ViewとControllerが互いに依存している(Document-View)
・別のModelで同じような処理を書く必要性がでてくる
・まだViewControllerがFatである(FatViewControllerよりはスリムになってる)
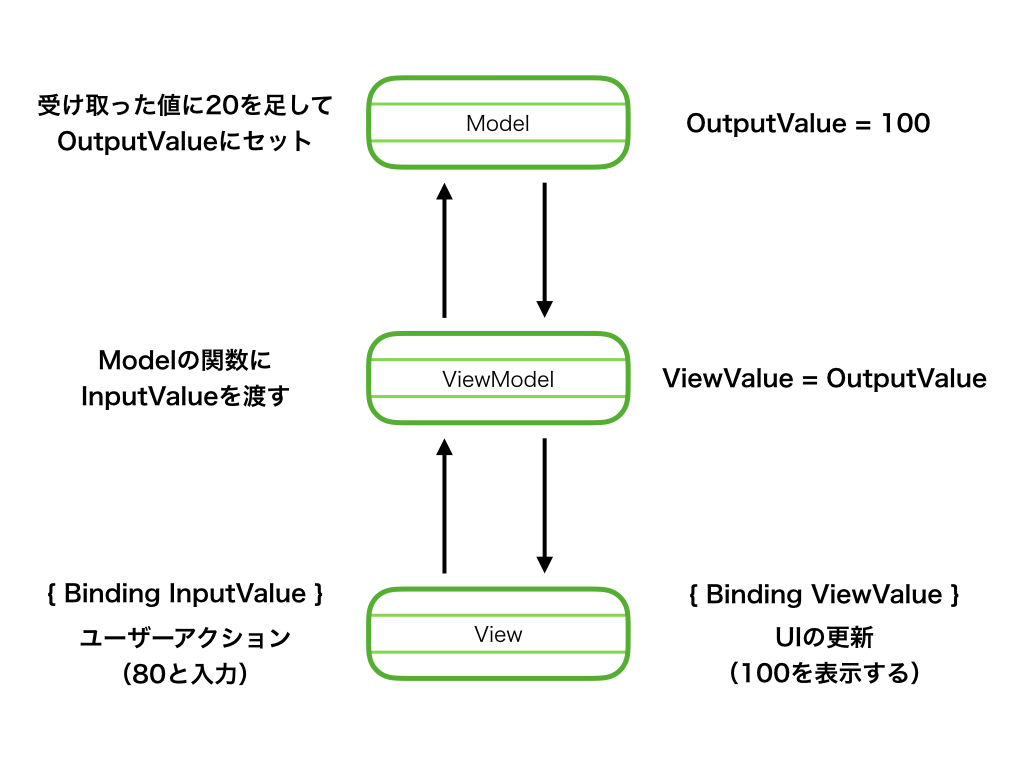
■ MVVM(Model View ViewModel)
MVVMはMVCの派生です。MVVCで開発を行う目的として、アプリケーション開発における【保守性・開発生産性】を向上させるという点にあります。MVCからの派生といっても、それぞれにおける役割は若干異なっているので注意が必要です。
● Model
アプリケーションが扱うデータとロジックを担う。データベースやデータ専用サーバーが存在するアプリケーションでは、その通信ロジックなどが含まれている場合がある。MVCと同様にデータの入出力は取り扱わない。ModelはViewの描画に関わることはない。Modelの持つ情報を元に描画を行うのはViewの役割である(このModelの情報がViewModelを経由している)
● View
アプリケーションの扱うデータをユーザーへ表示する、ユーザーからのアクション(入力)を受け取る要素である。UIからの入力とUIへの出力を担う。MVVMにおけるViewはViewModelからのデータを自動的に描画するだけでよい。そのため複雑なロジックを持たず、状態も保持しなくてよい。
● ViewModel
Viewを描画するための状態を保持、Viewからのユーザーアクションによる入力を適切な形式に変換してModelに伝える役割を持つ。すなわちViewとModelの情報伝達とViewのための状態保持(Model的側面)を役割としている。そのため、ViewModelの変更を行うことでViewへ自動的に反映されているように見ることができる。
● MVVMのいいところ
・シンプルに作成することができる
・ユーザーアクションの通知をUIKitから分離できているためViewControllerが軽量化できる
・機能の追加や更新が行いやすい
・Modelをデータ処理だけにできるため抽象化できる
・ViewとViewModelの依存関係を単方向にできる
● MMVMの悪いところ
・Modelに利用しているソフトウェアに強依存しやすくなる
・MMVMを利用するためのRxを学習するコストが高い